Gantt Chart widget
Introduction:
A Gantt chart, commonly used in project management, is one of the most popular and useful ways of showing activities (tasks or events) displayed against time. On the left of the chart is a list of the activities and along the top is a suitable time scale. Each activity is represented by a bar, the position and length of the bar reflects the start date, duration and end date of the activity.
The Gantt chart is a project management tool which provides a Microsoft Project-like interface for scheduling and managing projects. Its intuitive user interface allows you visually manage tasks, task relationships, and resources in a project.
What is a gantt chart used for in project management?
In project management, gantt charts are used for planning and scheduling projects. A gantt chart is incredibly useful because it allows you to simplify complex projects into an easy-to-follow plan and track the status of tasks as work progresses. Gantt charts also help you keep track of project deadlines, milestones, and hours worked so you can spot and address delays or overages before they wreak havoc on your project.
Who uses gantt charts?
Gantt charts are used by project managers, business owners, team leaders, and executives in many different industries across various departments. Here are just a few types of companies and teams that use gantt charts to plan, schedule, and execute their projects:
• Construction
• Consulting agencies
• Marketing teams
• Design and creative
• Manufacturing
• Human resources
• Software development
• Event planning
When should you use a gantt chart?
A gantt chart comes in handy when your project requires more planning than a basic to-do list. Here are a few sure signs you’re going to need a gantt chart to get the job done:
• Your project has a hard deadline.
• Multiple people or teams are involved in the project and need to be coordinated.
• A boss, client, or team member wants to see a visual timeline of the project from beginning to end.
• Your project involves even just a little complexity, such as tasks that need to be done in a specific order.
• Team members work on multiple projects at a time, and you need to manage their workloads.
• You have a good idea of roughly how long each task should or can take.
What are the components of a gantt chart?
- Every gantt chart includes the following basic parts:
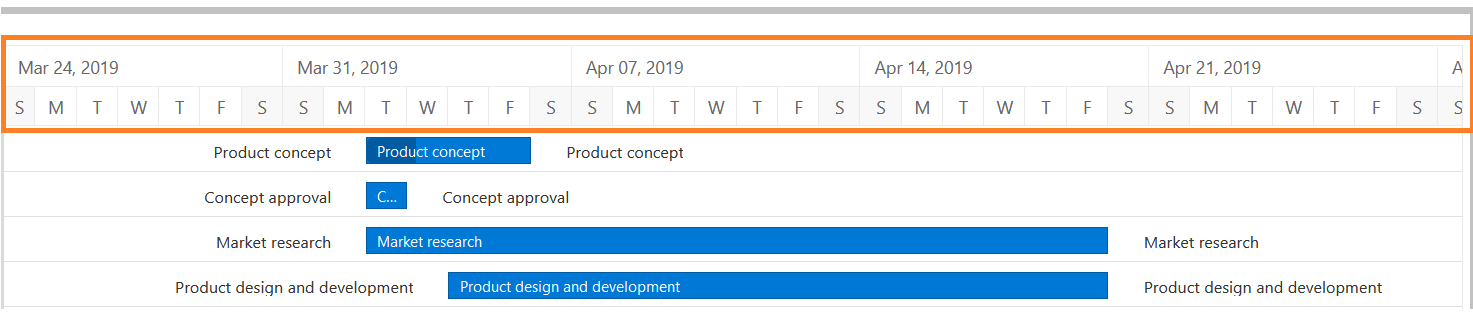
• Timeline: Runs horizontally across the top of the gantt chart and shows months, weeks, days, and years.

• Dateline: A vertical line that highlights the current date on the gantt chart.
• Bars: Horizontal markers on the right side of the gantt chart that represent tasks and show progress, duration, and start and end dates.

• Dependencies: Blue lines that connect tasks that need to happen in a certain order.

• Progress: Shows how far along work is and may be indicated by percent complete and/or bar shading.

• Task Title: The title over the task appear on the bars.

• Task Duration: The duration of the task appears as the size of taskbar.

Follow below steps to add the gantt chart in the dashboard:
Click on the Gantt chart icon from the left-vertical menu bar, as shown in the below figure:
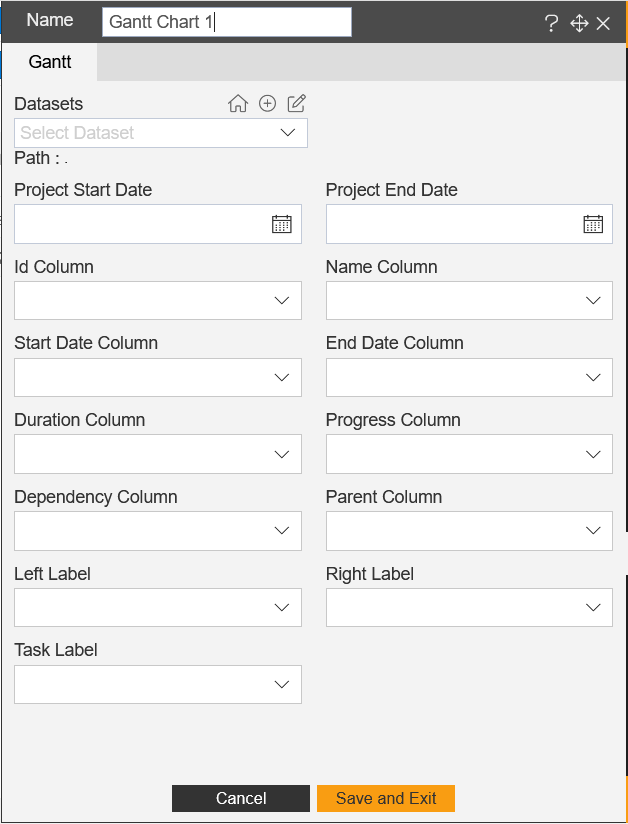
The Gantt chart edit menu look like the figure below:

By selecting the dataset, user can add the events/tasks on the gantt chart.
The data must contain the properties like Project start date, End date, Id column, Name column, start date column, end date column, duration column, progress column, dependency column, parent column, left label, right label, task label.
After selecting the data, click on the save and exit button to save the Gantt chart widget.

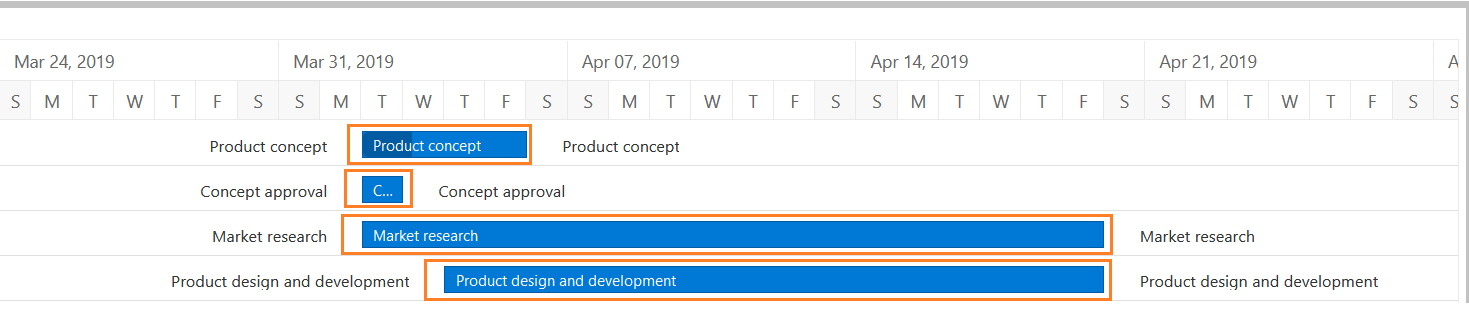
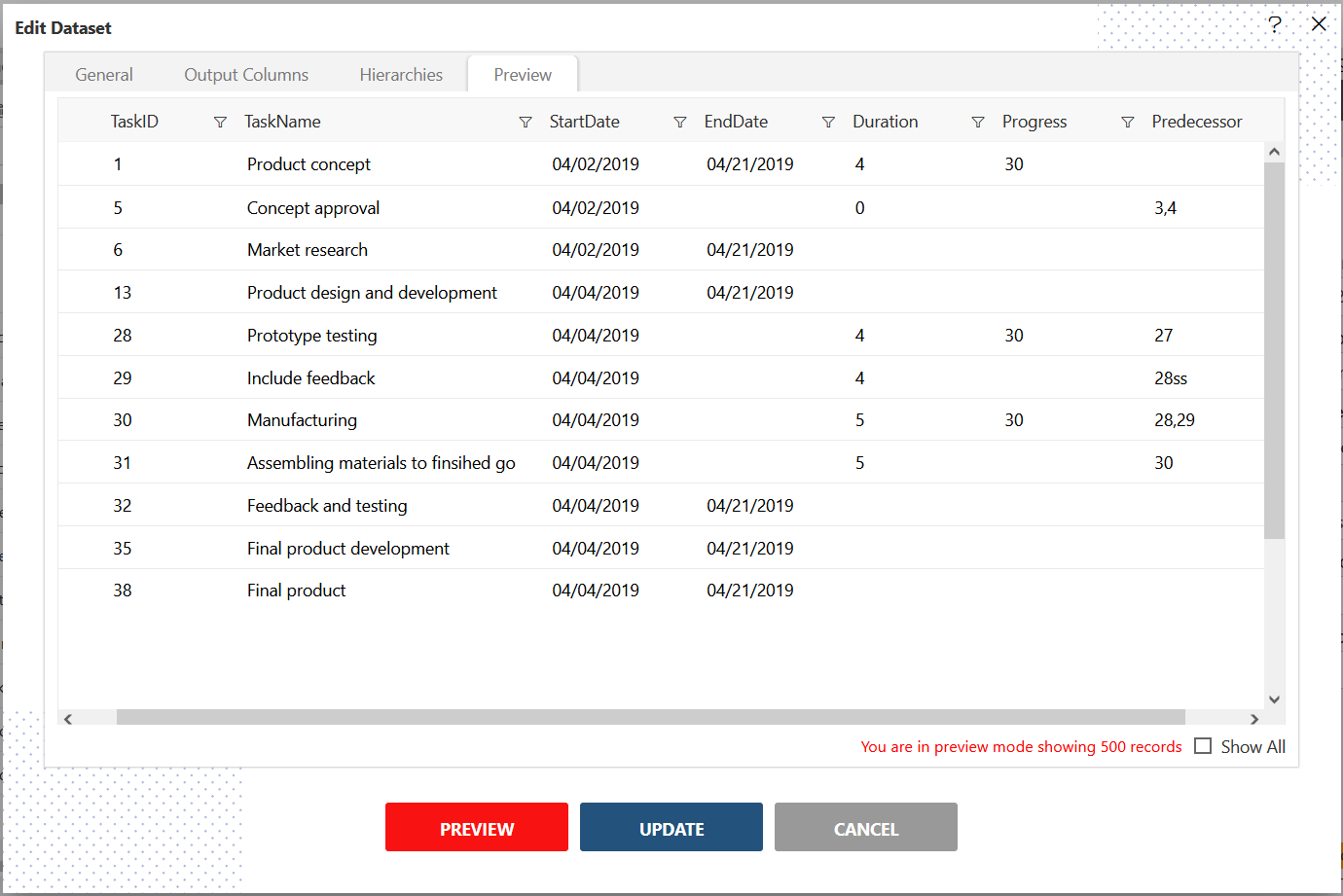
The data sample as below figure:

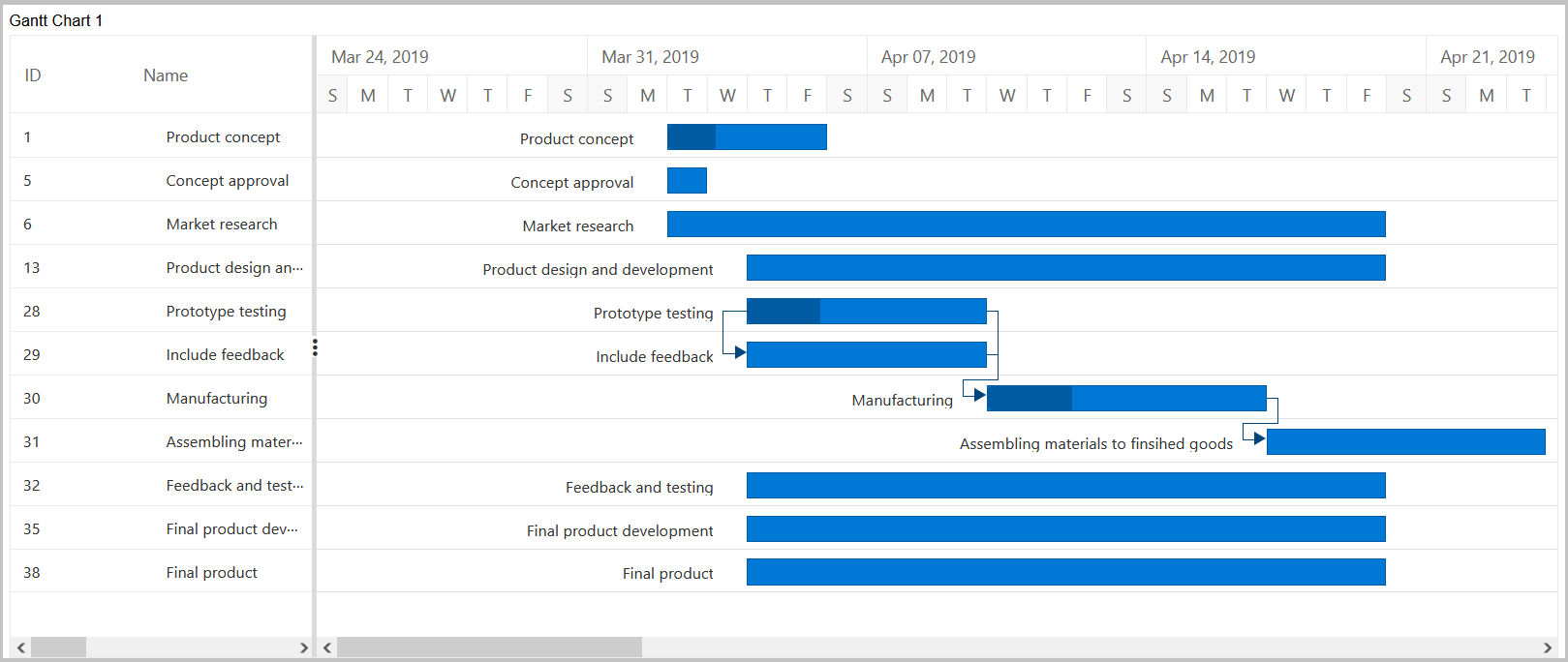
features of gantt chart
Dataset: User need to add the dataset to see the tasks and it's timeline on the gantt chart.the data columns should be Project start date, End date, Id column, Name column, start date column, end date column, duration column, progress column, dependency column, parent column, left label, right label, task label.
Project start date: User must select the project start date. it indicates the starting of the gantt chart. the user should keep the start date as per the dataset.
Project end date: User must select the project end date. it indicates the end date of the gantt chart. the user should keep the end date as per the dataset.
Id column: The id of the data value rows, user can define infinite ids and each id should be unique number.
Name column: The name column defines the title of the project and it should be the characters only.
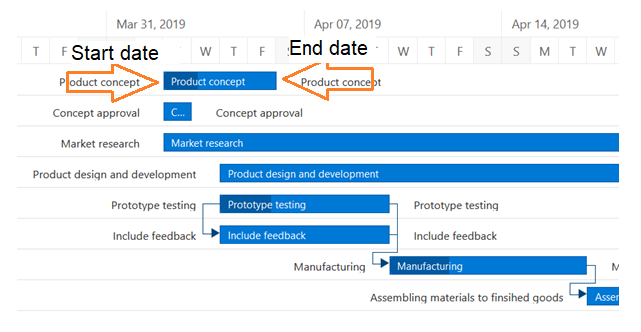
Start date column: The starting date of the project, it should have the format of date:month:year(dd:mm:yyyy), it appear on chart when the project is started.
End date column: The ending date of the project, it should have the format of date:month:year(dd:mm:yyyy), it appear on the chart when the project is finished.
Duration column: The duration defines the life span of the project, it must be numaric for example 2days, 6days, 30 days.
Progress column: The progress shows the completion of the project by indicating its progress.
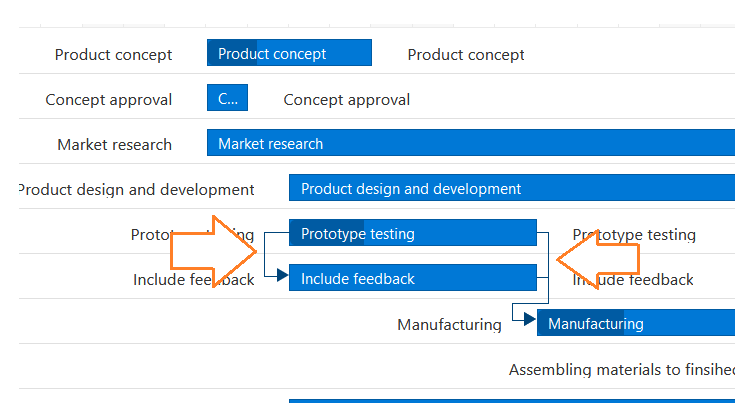
Dependency column: Dependencies are any tasks or activities that are either dependent on a previous completion of a task or on which a task is dependent on. It is a simple relationship between two two or more tasks in a project. Whenever there's a project, expect a dependency.
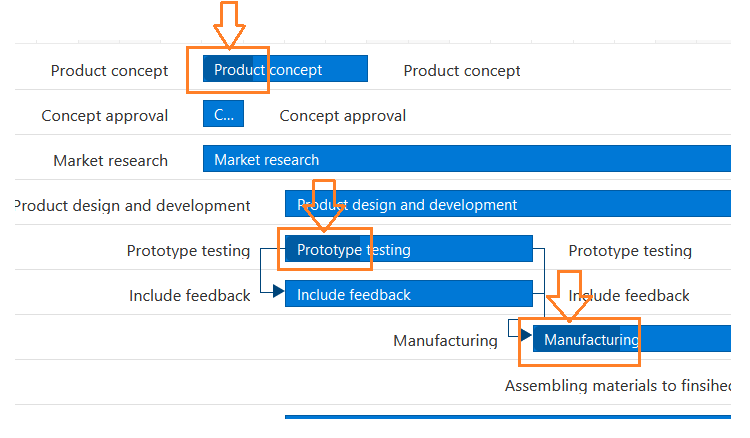
Parent column: In Gantt chat, each task relies on other tasks, here it needs to add the parent task id over any of the tasks. the task id helps to place the parent task in the Gantt chart.
Left label & Right label: The labels are indicates the label position on the tasks left and right direction in the gantt chart.
Task label: This label indicates the main title label which appear on the task bar in the gantt chart.
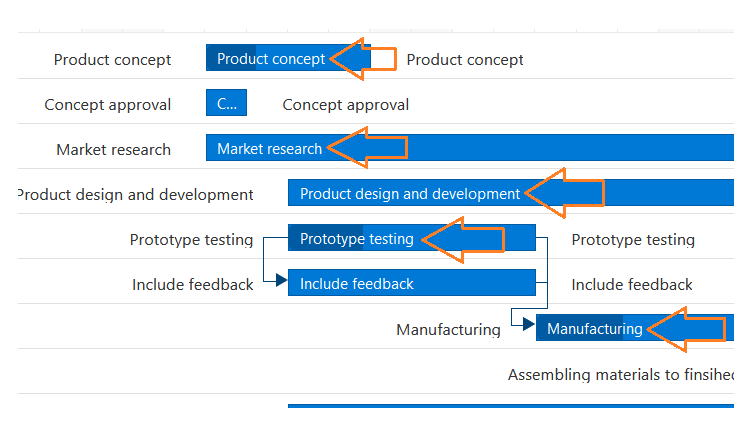
To know more about the task dependency gantt control
Task dependency or task relationship can be established between two tasks in Gantt. This dependency affects the project schedule. If you change the predecessor of a task, it will affect the successor task, which will affect the next task, and so on. Relationship can be established between parent-parent tasks, child-child tasks, parent-child and child-parent task.
Task relationship types: Task relationships are categorized into four types based on the start and finish dates of the task.
Start to Start (SS) You cannot start a task until the dependent task also starts.
Start to Finish (SF) You cannot finish a task until the dependent task is started.
Finish to Start (FS) You cannot start a task until the dependent task is completed.
Finish to Finish (FF) You cannot finish a task until the dependent task is completed.